Virtualizedin - responsive web app & native mobile app
Challenge: Build a complex web app that helps companies and talents share their resources online
Deliverables: User testing, Wireframe, UI Prototype, Design specifications for development
Role: Lead Product Designer
2019-2023

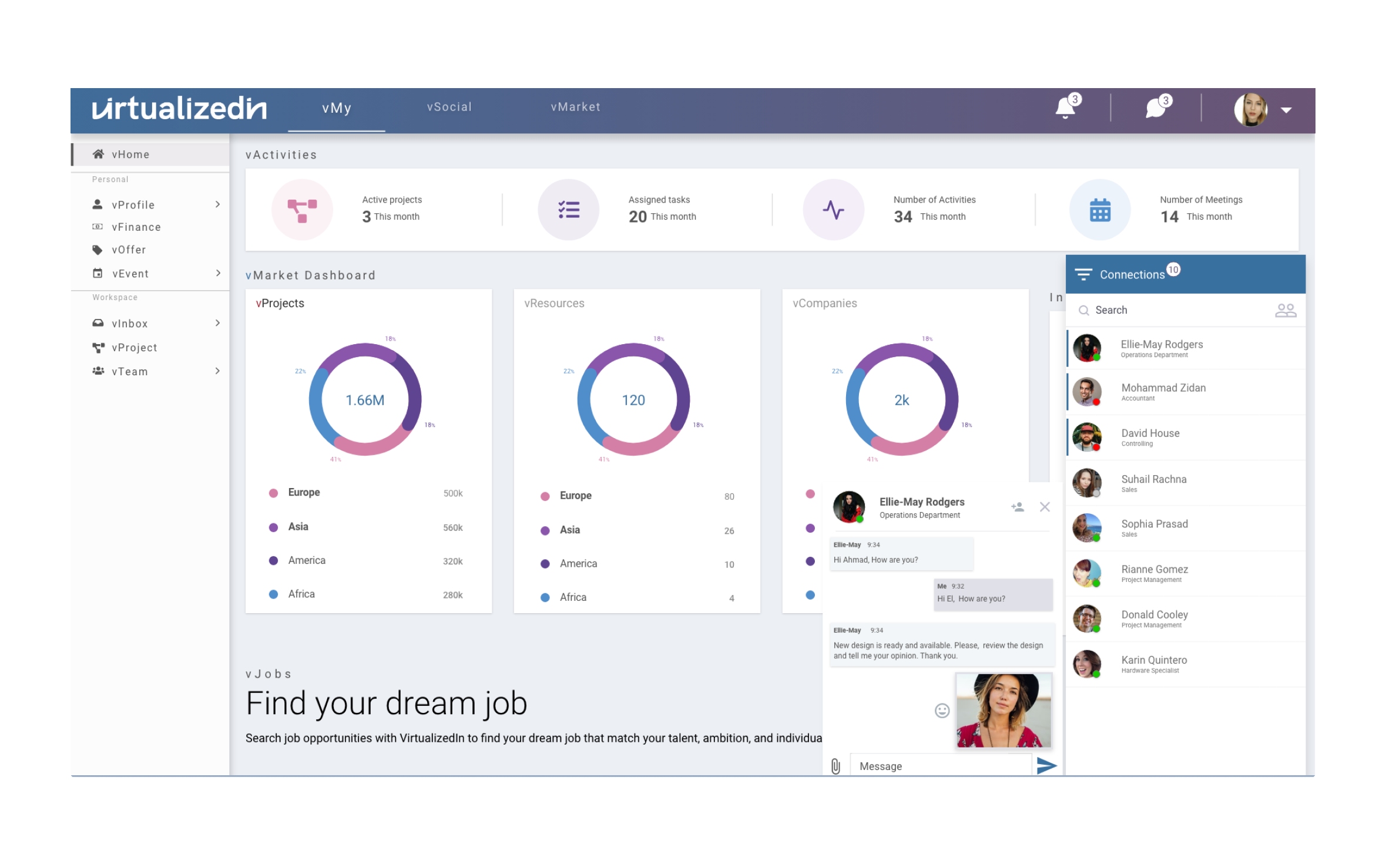
First Virtualizedin is a web app that can help companies and talents share their resources across the world.
Challenges
Convert an idea into a real application
The project was under NDA till releasing the beta version
The product has a lot of features, and the plan was to create it as a responsive web app and a native mobile app
Goals & Metrics
I worked with stakeholders and developers. By building a responsive web experience for companies, freelancers and talents, we hope to:
Create the web app to create a professional, trustworthy, and friendly user experience.
Optimize the web experience on mobile devices and create a simplified native mobile app.
Provide a marketplace where people can share or borrow resources.
Provide a marketplace for project demand and supply.
Provide a platform for companies to see information and metrics about the projects and employees.
Provide a communication platform and place to connect with other people.
RESEARCH PROCESS
Competitive Studies
To identify and understand similar products on the market. I did competitive studies and analyzed their unique value proposition, helpful features, and common user complaints.
Ideation
I created concept sketches, visualized the screens, and explored how to define the processes and workflows. I also provided users with clear instructions and built trust throughout the workflows. We had many recurring weekly sessions to convert ideas into concept sketches and workflows.
SOLUTIONS
Lo-Fi Wireframe
We used a whiteboard to visualize the screens and wireframes. This approach was helpful and fast, allowing me to iterate the wireframes quickly. It was also easy for other stakeholders and everyone in our in-person sessions to share ideas and help iterate wireframes. When we agreed on the wireframes, I took pictures of them and converted Lo-Fi wireframes into Lo-Fi prototypes.
Lo-Fi Prototypes
I transformed the Lo-Fi wireframes into Lo-Fi prototypes using Adobe XD. We validated each part and did a few iterations.
Hi-Fi Prototypes
After validating our Lo-Fi prototypes, I created a visual language and the components needed for our application. I chose Google Material as a component library, and we changed some components to develop our unique visual language. I prepared all the screens needed to test and develop the application and show the workflows.
AFTER THOUGHTS
When I was asked to help with the project and saw its complexity, it was a big challenge for me to help build this application. It took almost two years to design and create the application. I found many obstacles, mainly with NDAs to test the workflows. But overall, I really enjoyed the work on this project, and I am happy that I was part of the team.
